画像をタイル状に並べるBrushを生成するマークアップ拡張 タイル状に並べるときに、毎回わざわざ画像のサイズを指定するのは面倒なので、マークアップ拡張にしてみました。 MarkupExtensionReturnType(typeof(ImageBrush)) public class TiledImageBrushExtension MarkupExtension { public TiledImageBrushExtension() { Source = nullギャラリーサイトなどでよく見かける、画像を敷き詰めて タイル状に並べたグリッドレイアウト を実現するには、「Masonry」に代表される jQuery/Javascriptプラグインを利用 することで、表示幅を計算して簡単に自動で配置することができますが、Javascriptを入力画像編集のクロップ範囲操作を改善しました。 入力画像編集で反転と任意の角度での回転ができるようになりました。 入力画像編集の色フィルタにぼかし項目を追加しました。 一部のパターン選択時に画像が作成されない問題を修正しました。

Sasa 水面の形態にインスパイアされた錫製トレー 24d Studiostore
画像 タイル状に並べる
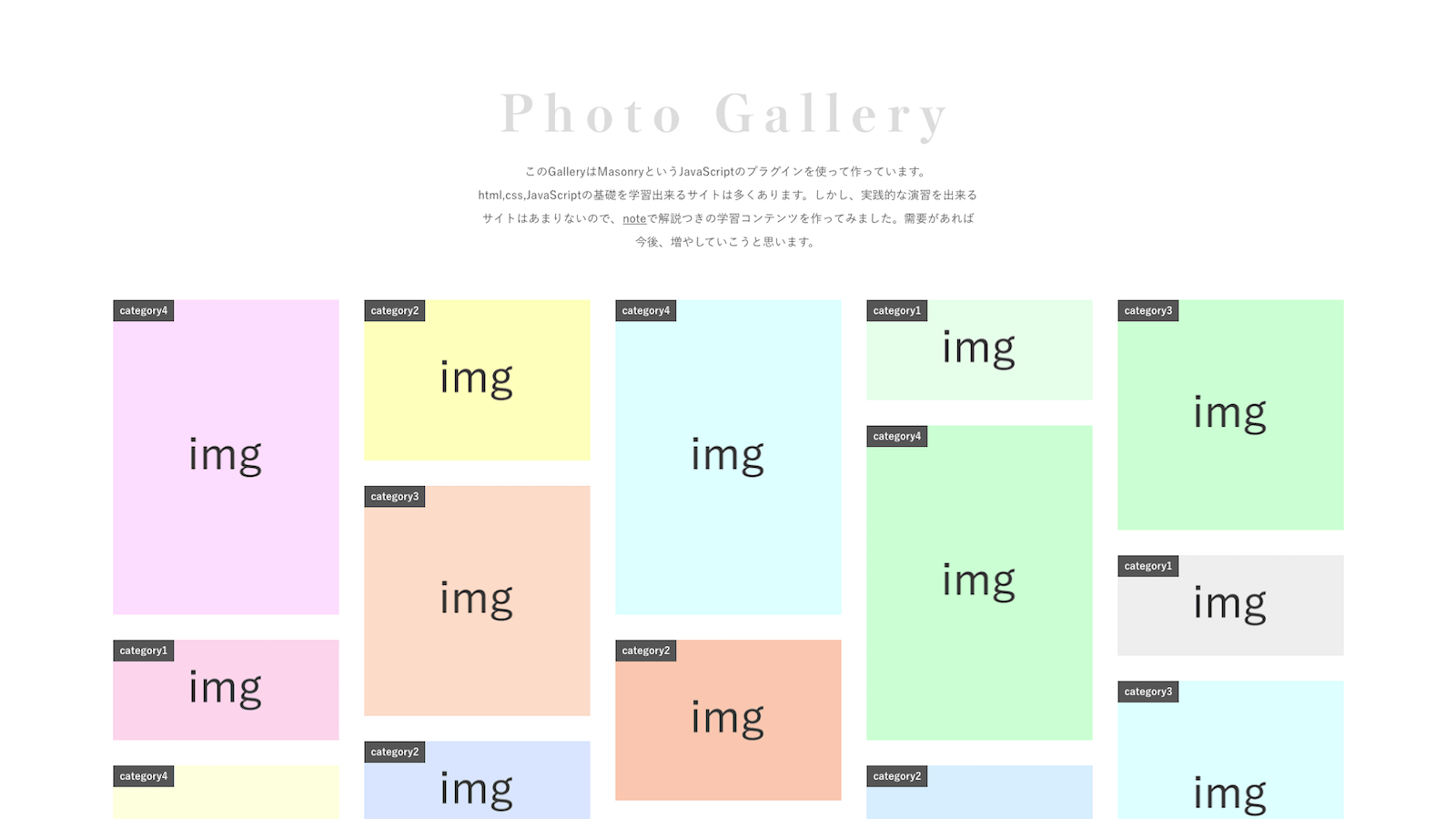
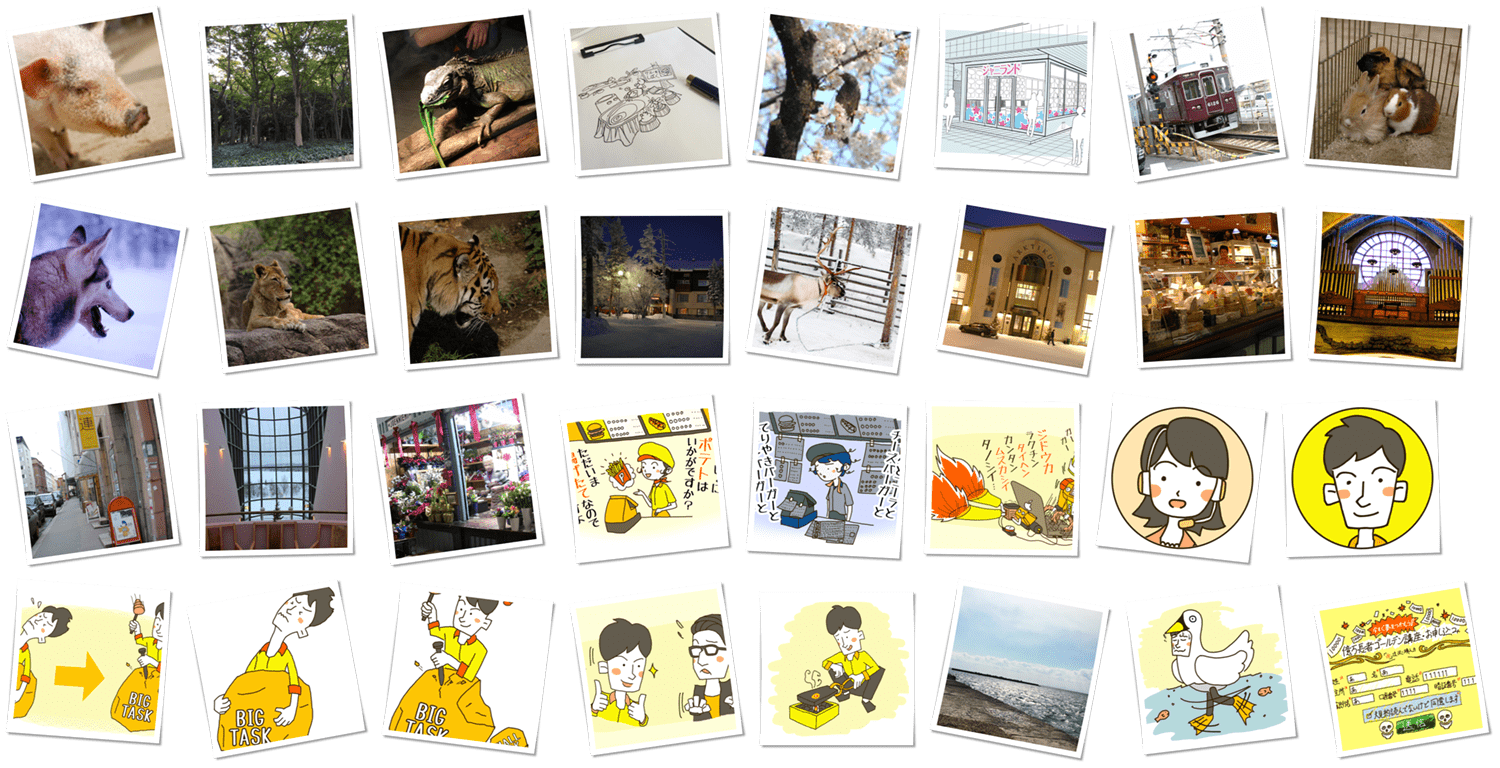
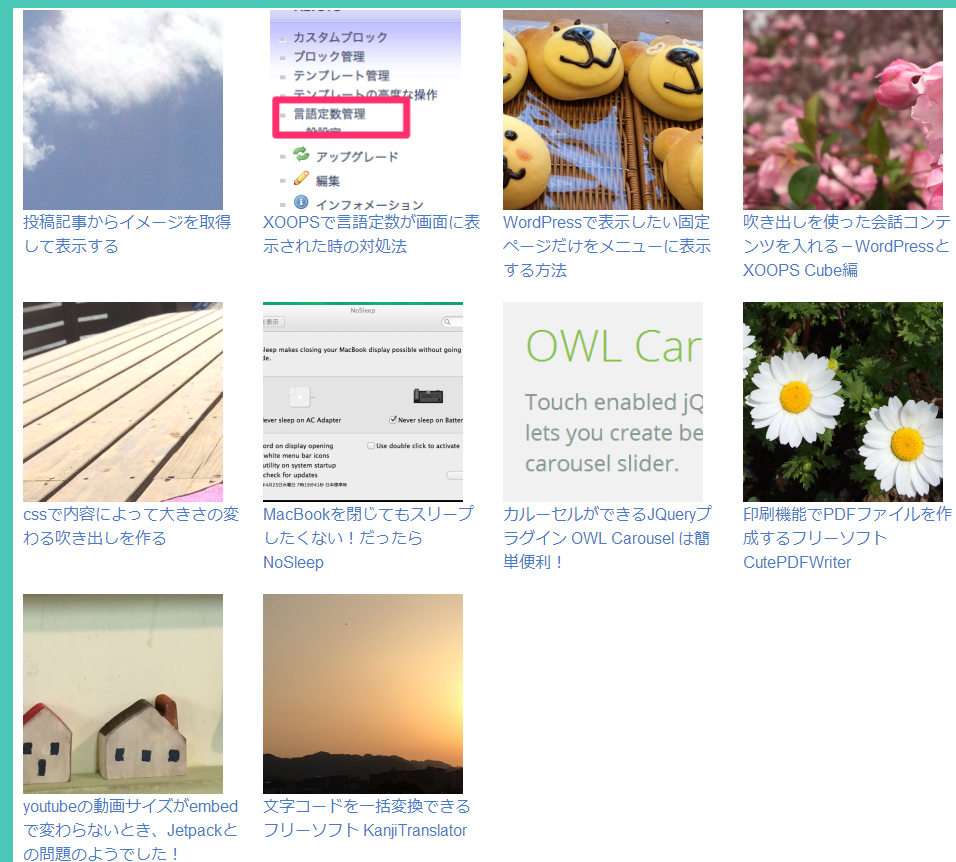
画像 タイル状に並べる-こんにちは!ライターのナナミです。 みなさん、グリッドレイアウトってご存知ですか? こんな風に、コンテンツがタイル状に配置されているレイアウトです。 目に入ってくる情報が多くて楽しいですね! でもなんか作るの難しそう と思った方も多いのではないでしょうか? 実はこの画像結合ツール 2枚以上の画像を結合して1枚の画像ファイルにすることができます。 出力解像度の指定や文字の挿入なども可能です。 ブラウザ上で全処理を行っているので、画像データがサーバーに送られることはなく個人情報も守られます。 使い方を



トップページにタイル状に画像を並べる レスポンシブデザイン対応 ゆうそうとitブログ
WordPressで画像をタイル状に並べる2つの方法プラグイン不要 WordPressの投稿記事内で 画像をタイル状に並べて表示させたい ケースがあったので、その際に検討した 2つの実現方法 をご紹介します。 今回の方法では「 プラグイン不要 」を前提としてImagicktextureImage — テクスチャ画像をタイル状に並べる テクスチャ画像として使用する Imagick オブジェクトこんにちは!ライターのナナミです。 みなさん、グリッドレイアウトってご存知ですか? こんな風に、コンテンツがタイル状に配置されているレイアウトです。 目に入ってくる情報が多くて楽しいですね! でもなんか作るの難しそう と思った方も多いのではないでしょうか? 実はこの
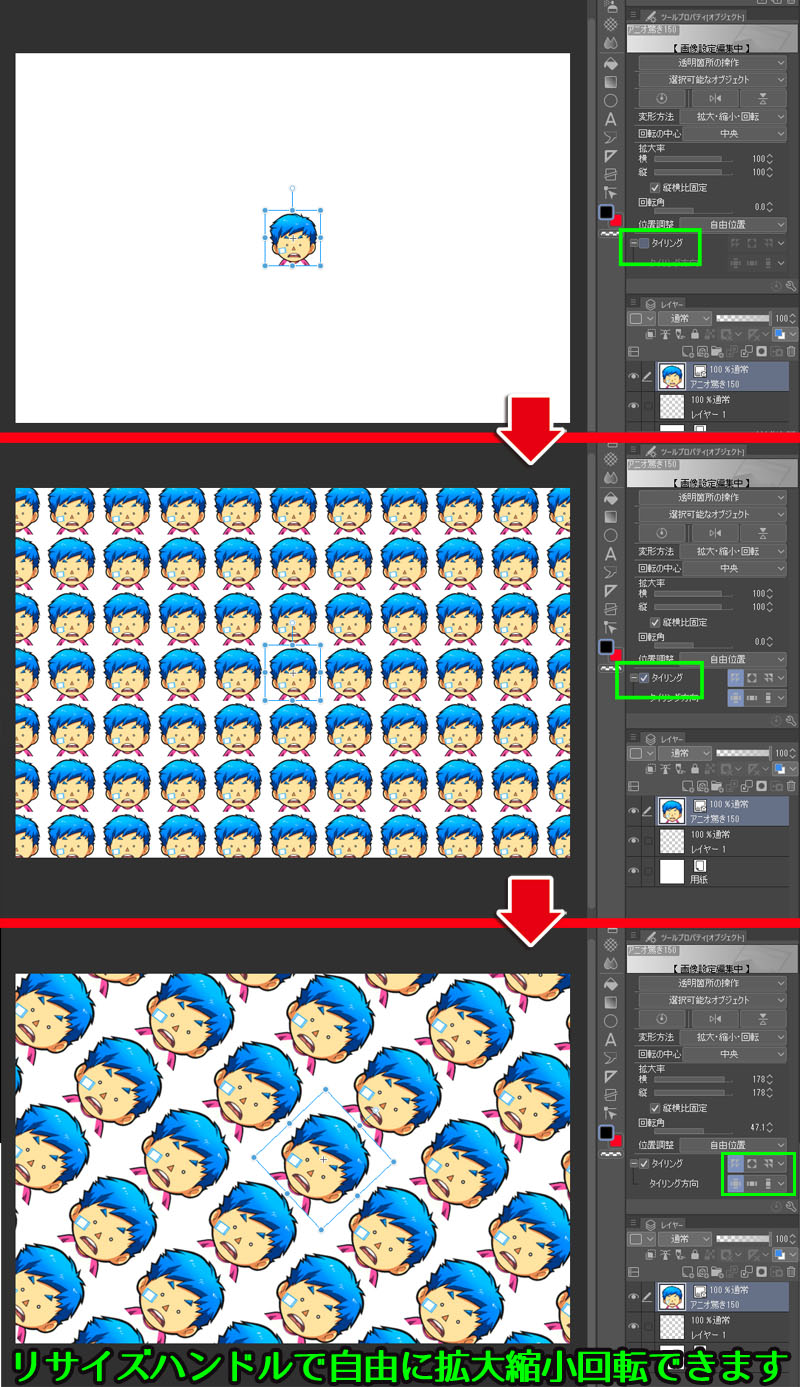
1 画像を、パズルのように連結 / 分割 させることができるソフト。 縦横に並べられたセル(マス目)に画像をドラッグ&ドロップして一枚の連結画像を作成したり、一枚の画像をタイル状に分割したりすることができます。 連結を実はクリップスタジオは、 「画像素材レイヤー」 という機能を使うことで絵をタイル状に複数並べることが簡単にできてしまいます。 ということで今回はそんなユニークな画像素材レイヤーの特徴や機能、便利な使い方まで詳しく解説します。なお、同じ画像を繰り返し並べる場合はNumPyの関数numpytile()が便利。詳細は以下の記事を参照。 関連記事 NumPy配列ndarrayをタイル状に繰り返し並べるnptile また、Pillow, scikitimageでの画像の連結については以下の記事を参照。
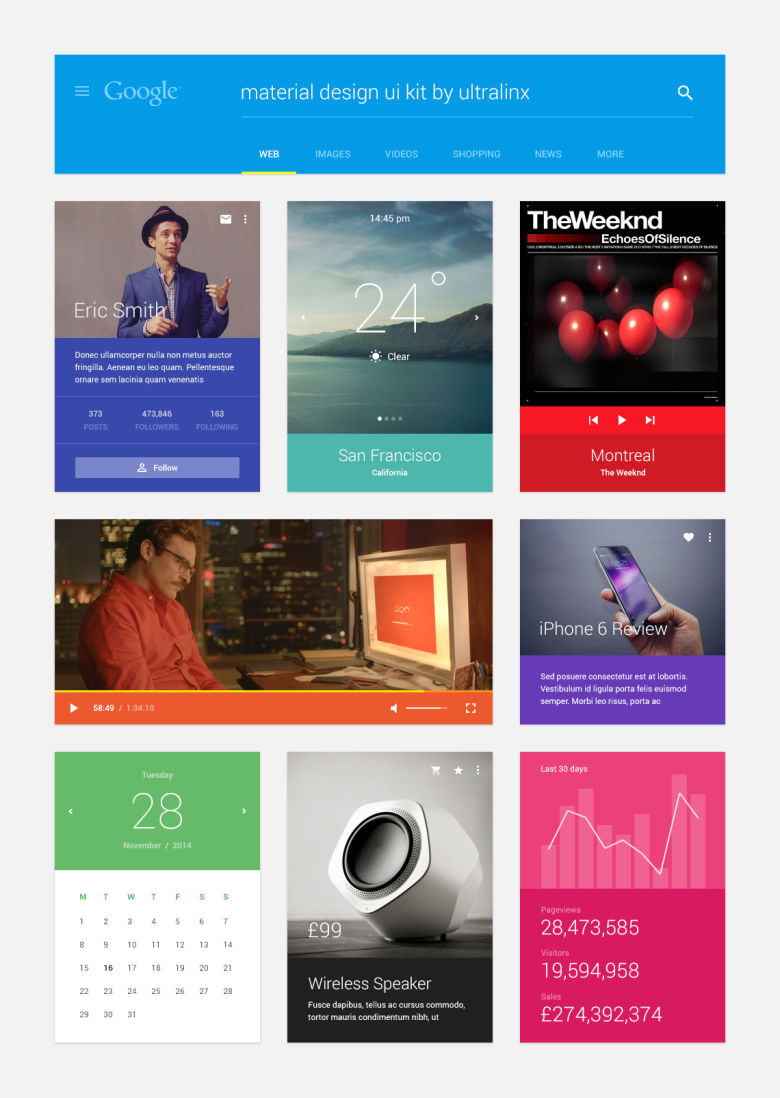
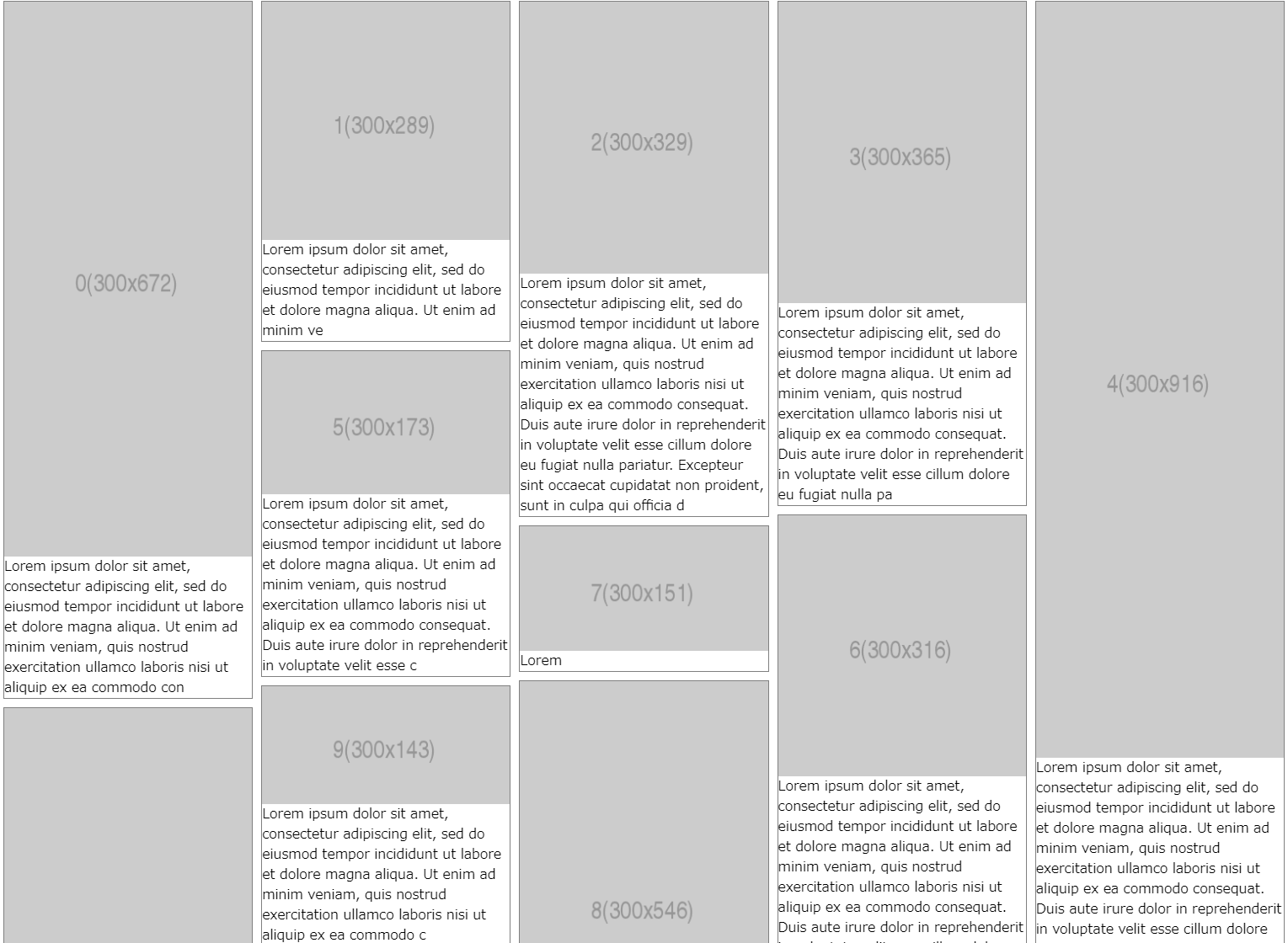
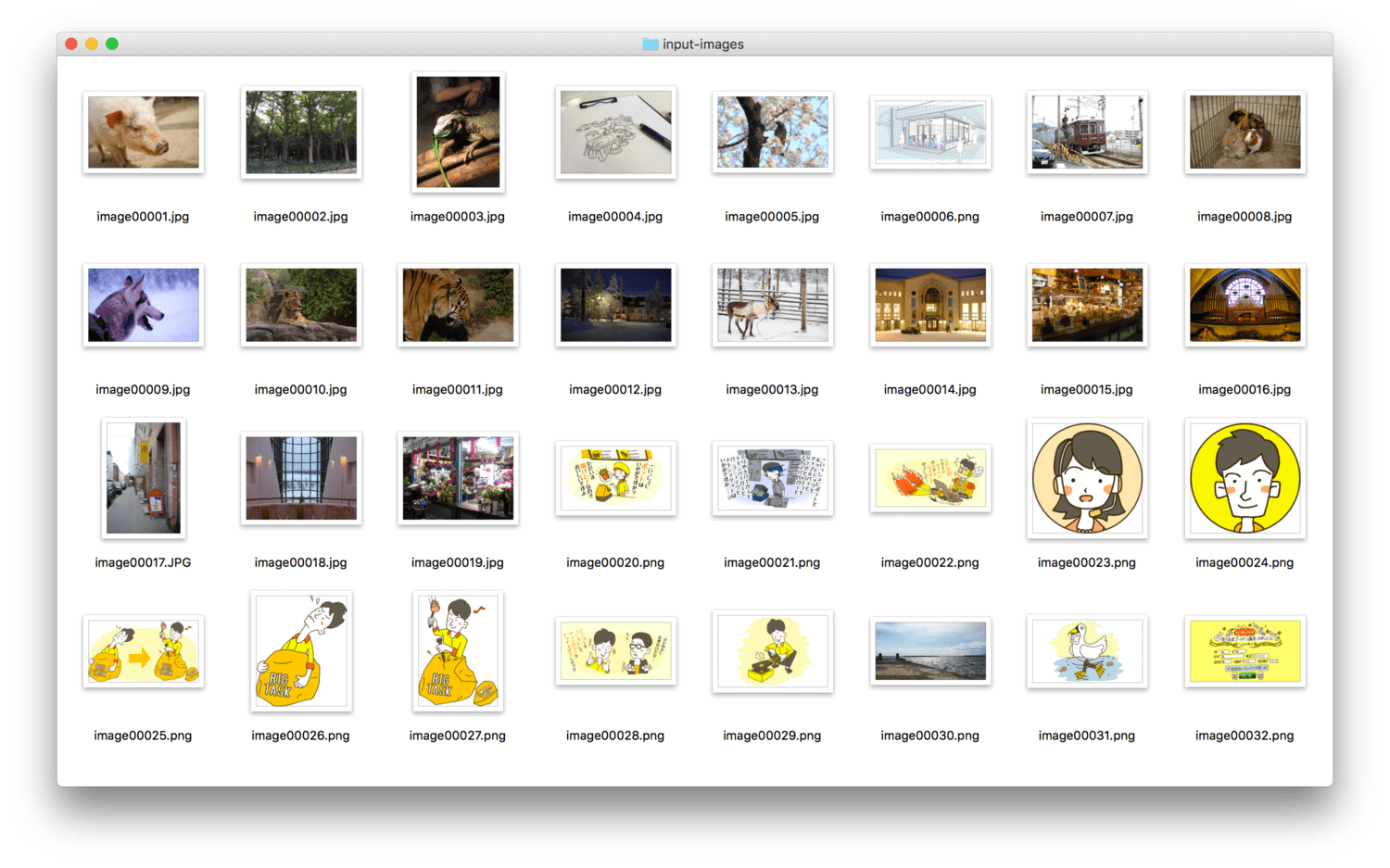
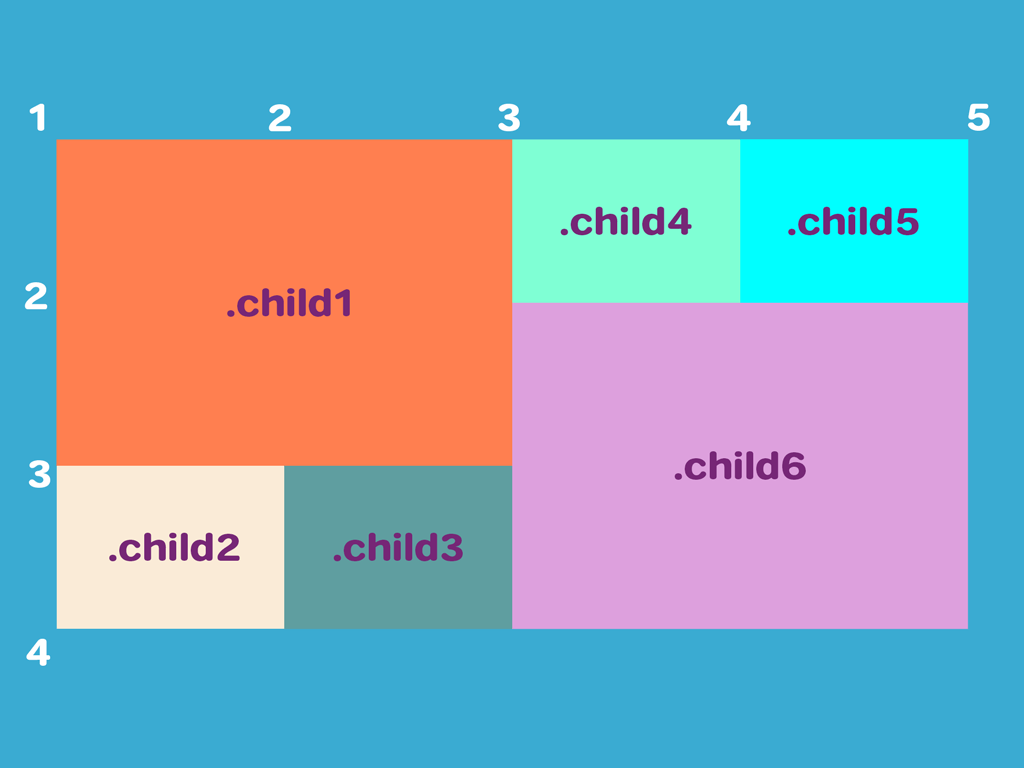
大きさの異なる複数のボックスを隙間なく並べてタイル状に表示したい!モザイクレイアウト、Masonryレイアウト、Windows 8 Metroスタイルレイアウトなどなど、さまざまな呼び方のあるこのレイアウト。今回は display grid という新しい配置方法を使ってレイアウトを組んでみます!動かしながら学ぶ PyTorchプログラミング入門作者斎藤勇哉発売日 メディア Kindle版 目次 目次 目的 画像の確認 画像の連結 目的 複数の画像をタイル上に並べて一枚の画像に見せる。 画像の確認 フォルダ内の画像はこちら。 $ ls 1 3105T_stockpng 4151つまり、画像をタイル状に並べる場合、「親要素の横幅 ÷ 画像の幅」を算出して、切り捨てた値を親要素の幅にしなければなりません。 うん、何言ってんだって話ですよねw 例えば親要素(div)の幅が700pxとします。その中に入る画像の幅が160px。


画像 タイル 並べる Lowkernesia Com



Flickrの写真を横にタイル状に並べて表示するやり方 元caバンビのずぼら日記
つまり、画像をタイル状に並べる場合、「親要素の横幅 ÷ 画像の幅」を算出して、切り捨てた値を親要素の幅にしなければなりません。 うん、何言ってんだって話ですよねw 例えば親要素(div)の幅が700pxとします。その中に入る画像の幅が160px。



画像をタイル状に並べてスタイリッシュに出す方法 Html Css Jquery Web関係 仕事とか



Wooltile



Jquery Masonry の表示の不具合を解消するために Imagesloaded を併用する方法 株式会社オンズ



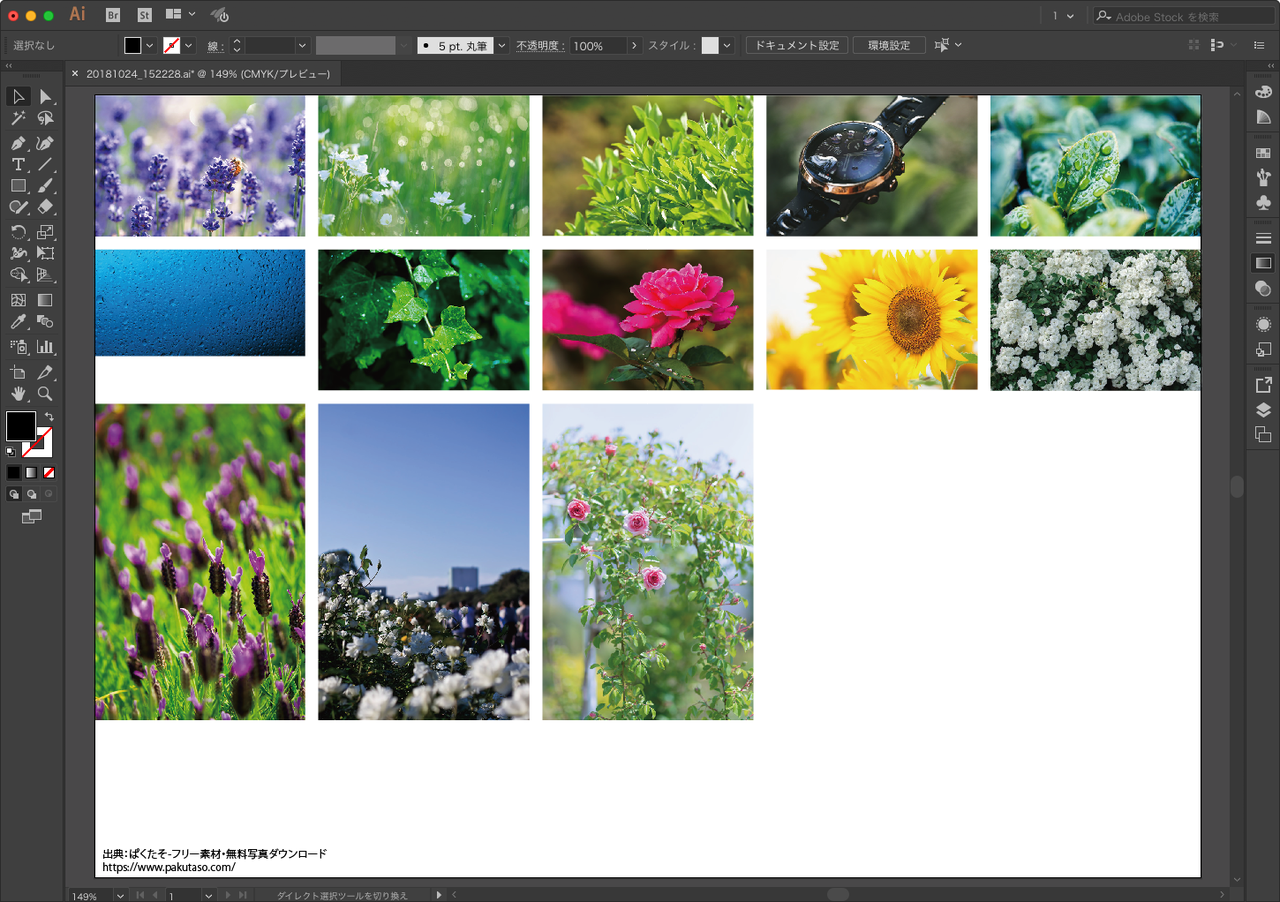
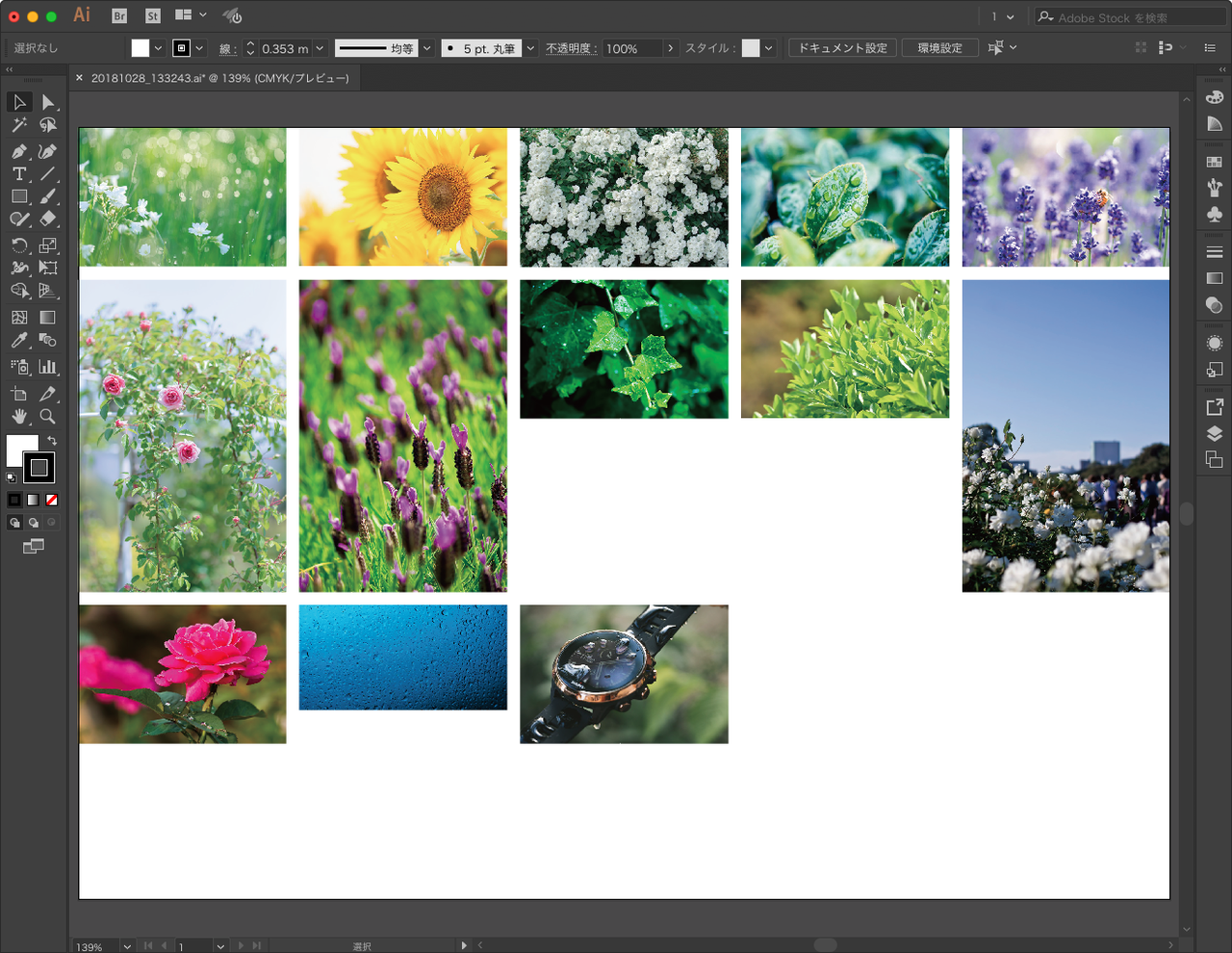
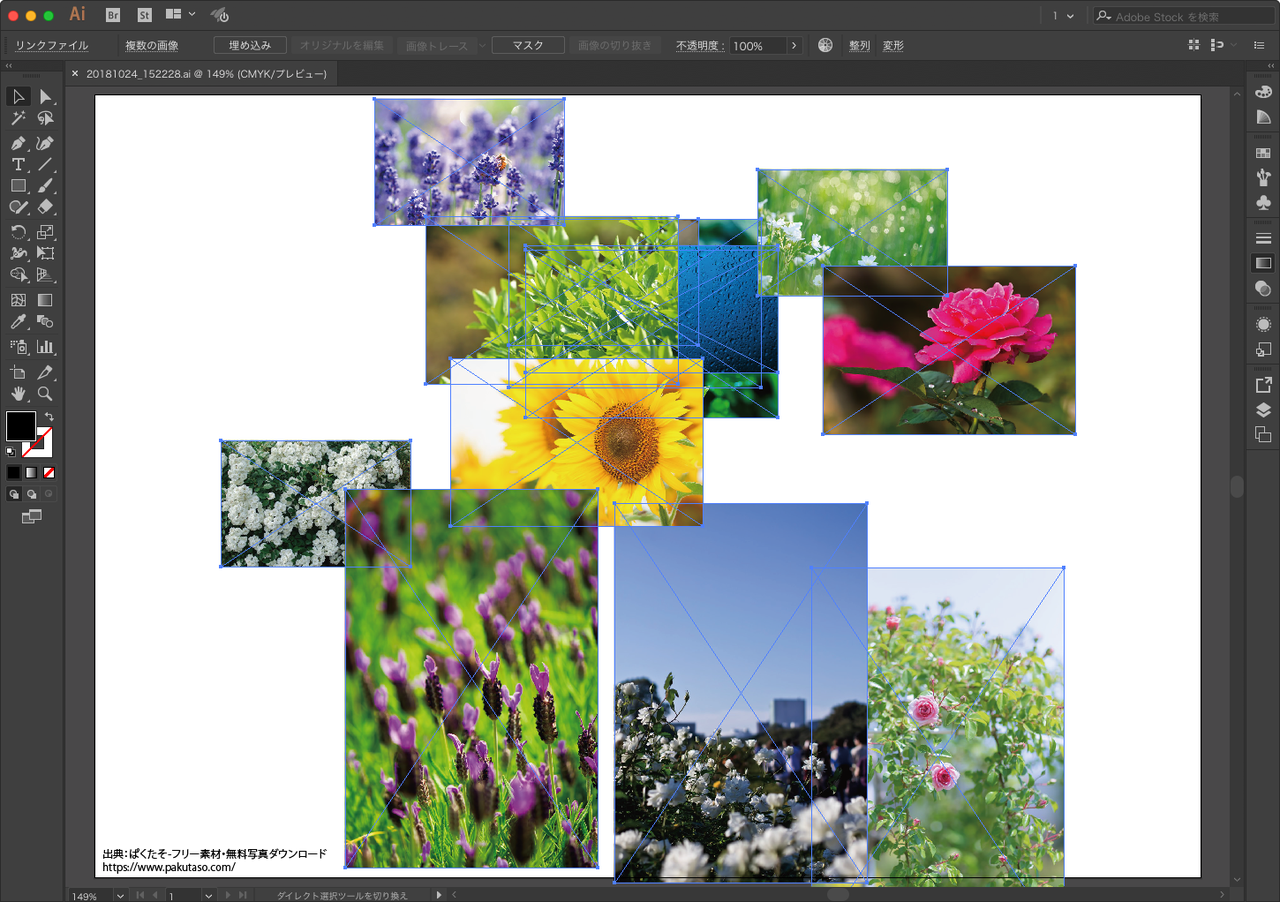
選択オブジェクトをアートボードにタイル状に指定した列数で並べるスクリプト Illustrator スクリプト Gorolib Design はやさはちから



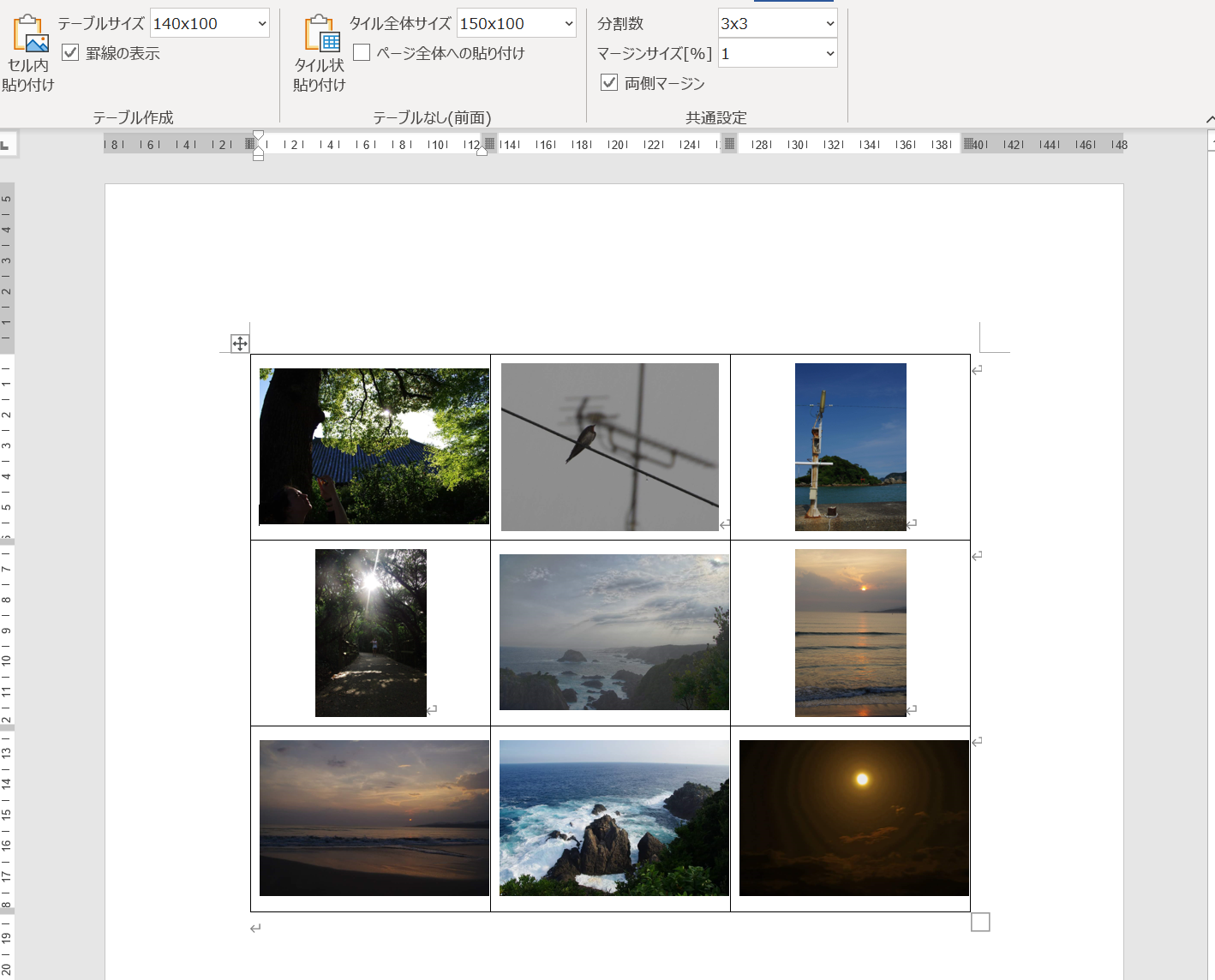
複数の写真を 大きさをそろえて並べる方法 Microsoft Office Word編 チャーリーが乗っています



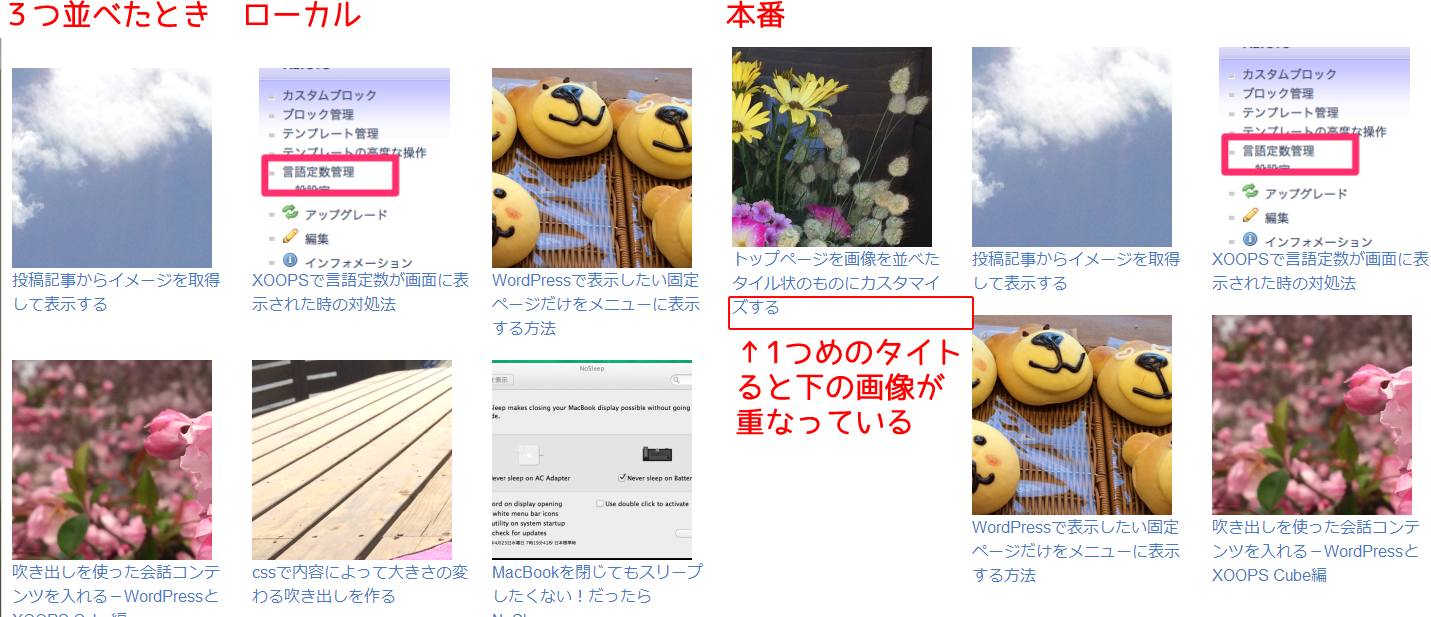
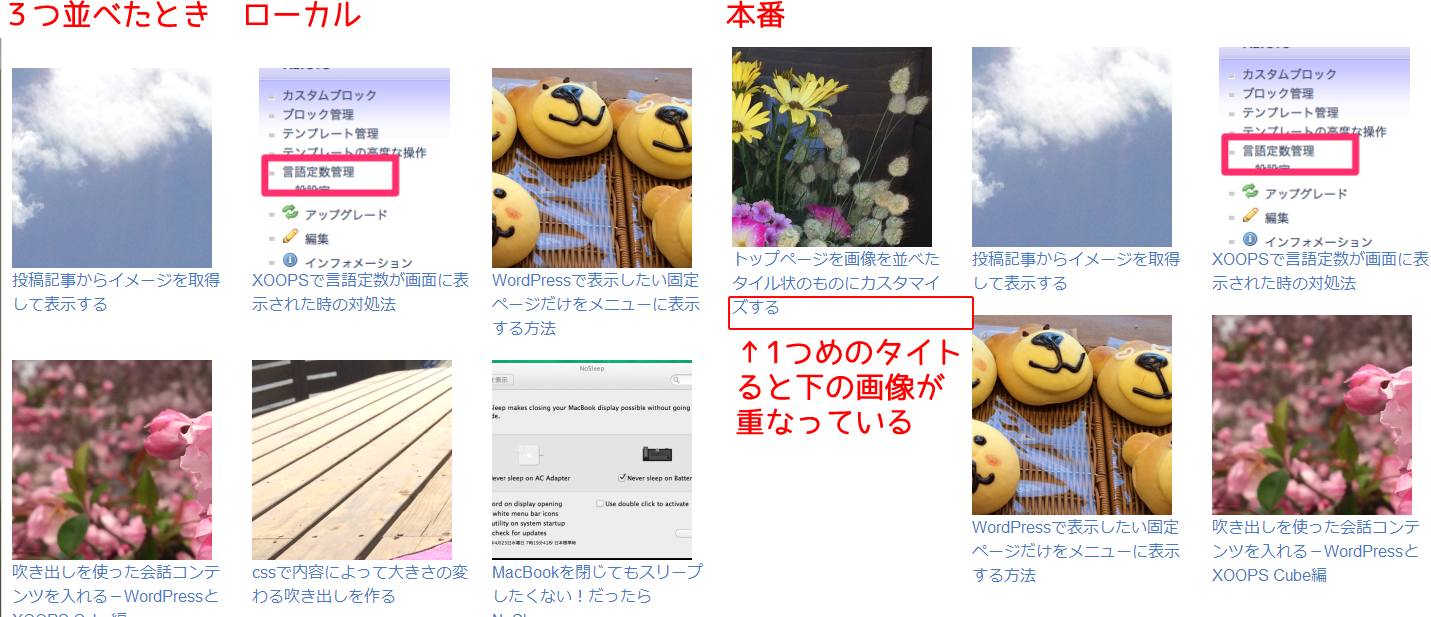
トップページを画像を並べたタイル状のものにカスタマイズする ゆうそうとitブログ



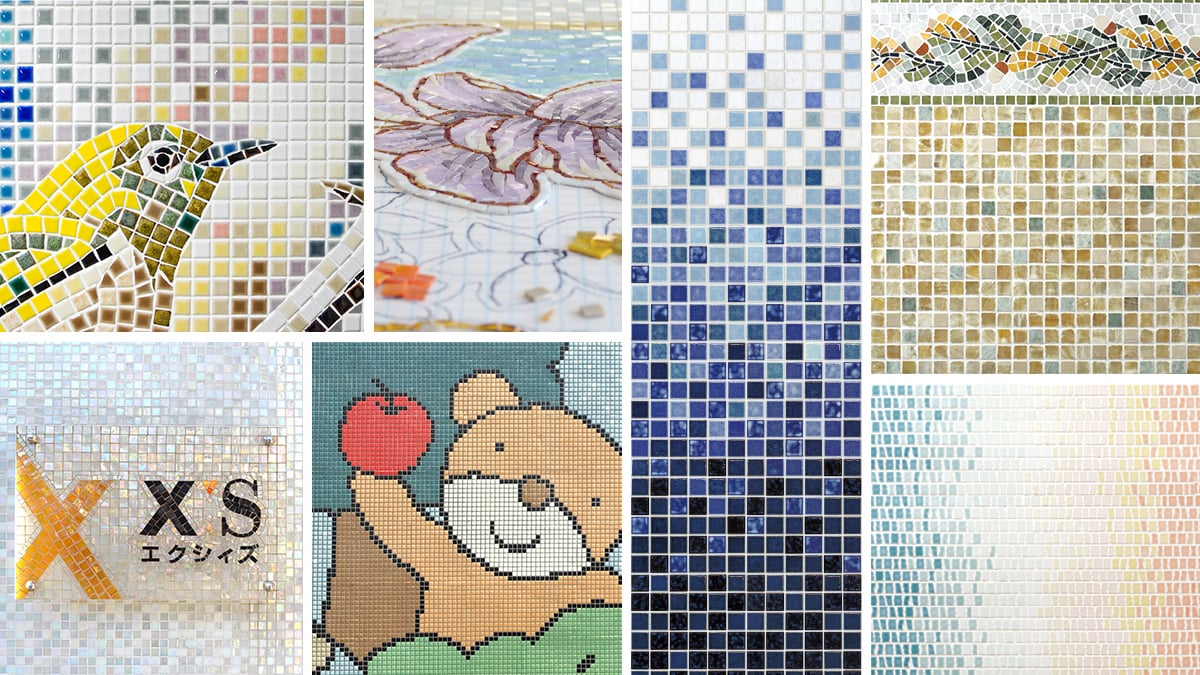
モザイクアート その多彩な表現力 Blog Xs 株式会社エクシィズ



タイル型ウインドウマネージャーが凄い I3wm 東京工業大学デジタル創作同好会trap


バニデザノート 要素をタイル状に並べる軽量プラグイン Freetile Js



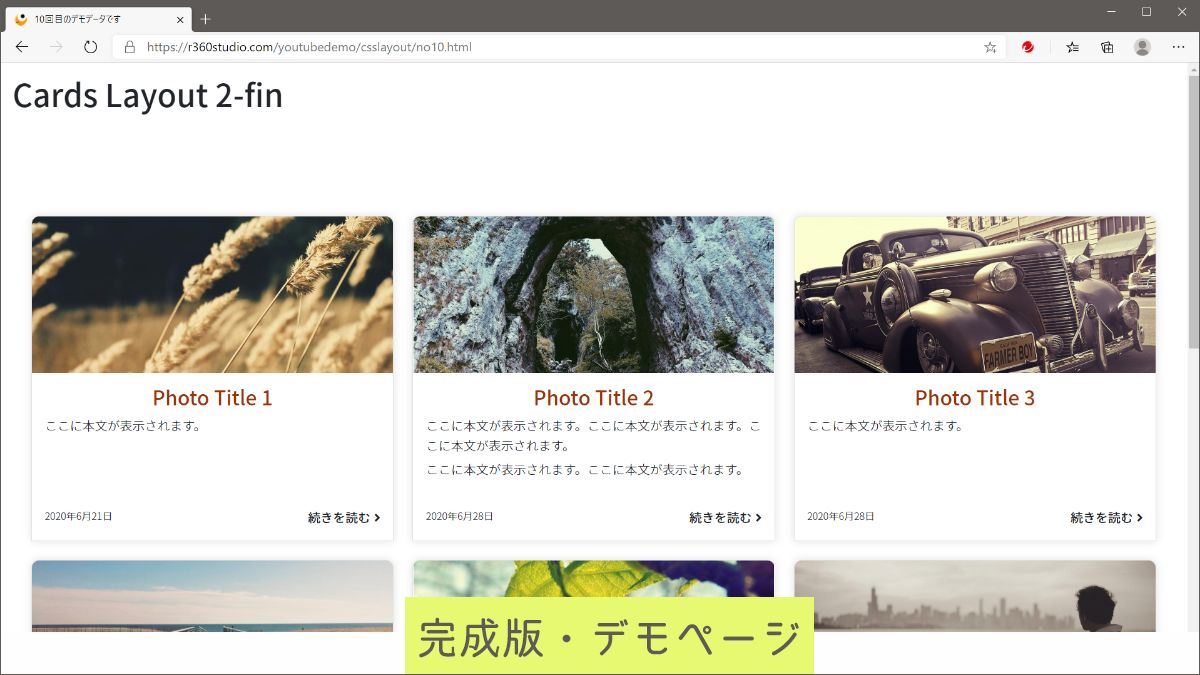
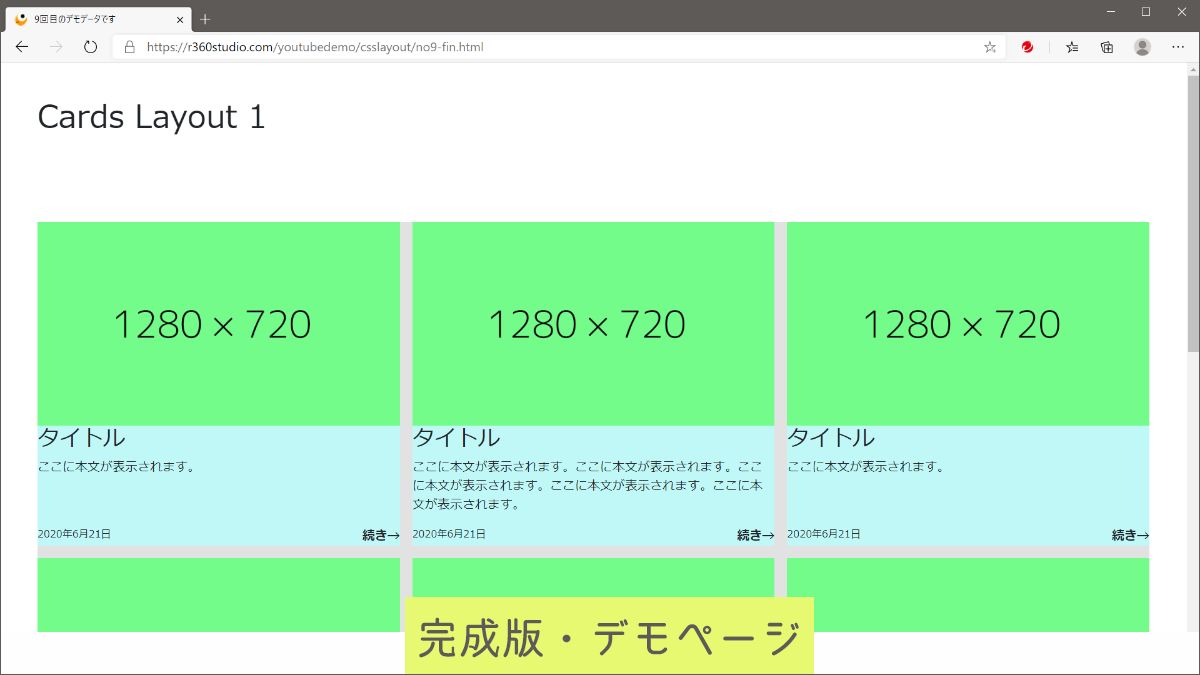
Flexboxでカード型レイアウトを作ろう 前編 後編 ライブ授業レポート R360studio



Powerpointで星などの図形を円状に等間隔で回転コピーして配置する方法をご紹介します 図形を複製と回転の繰り返しで円状 に並べていくよりも 指定数の図形を円状に一括配置できるツールを活用するのが効率的です 描画 星 回転



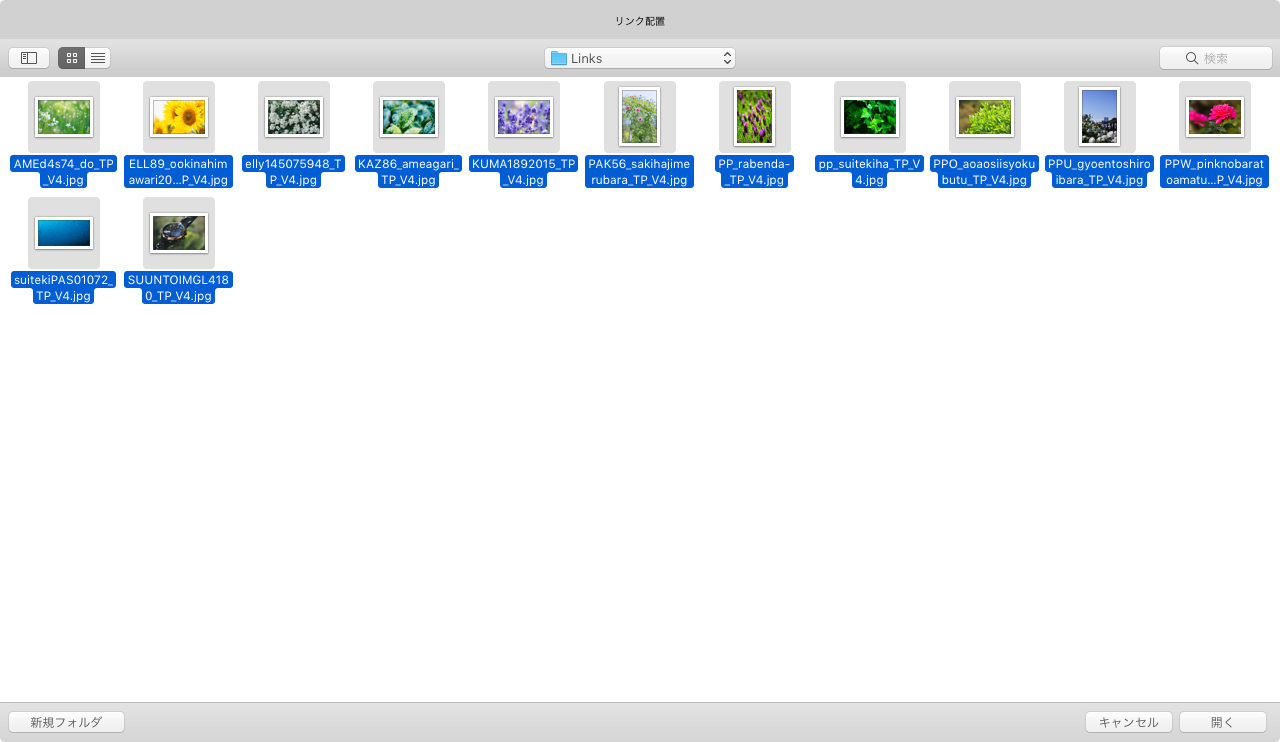
フォルダから選択した画像をアートボードにタイル状に並べるスクリプト Macos専用 Illustrator スクリプト Gorolib Design はやさはちから



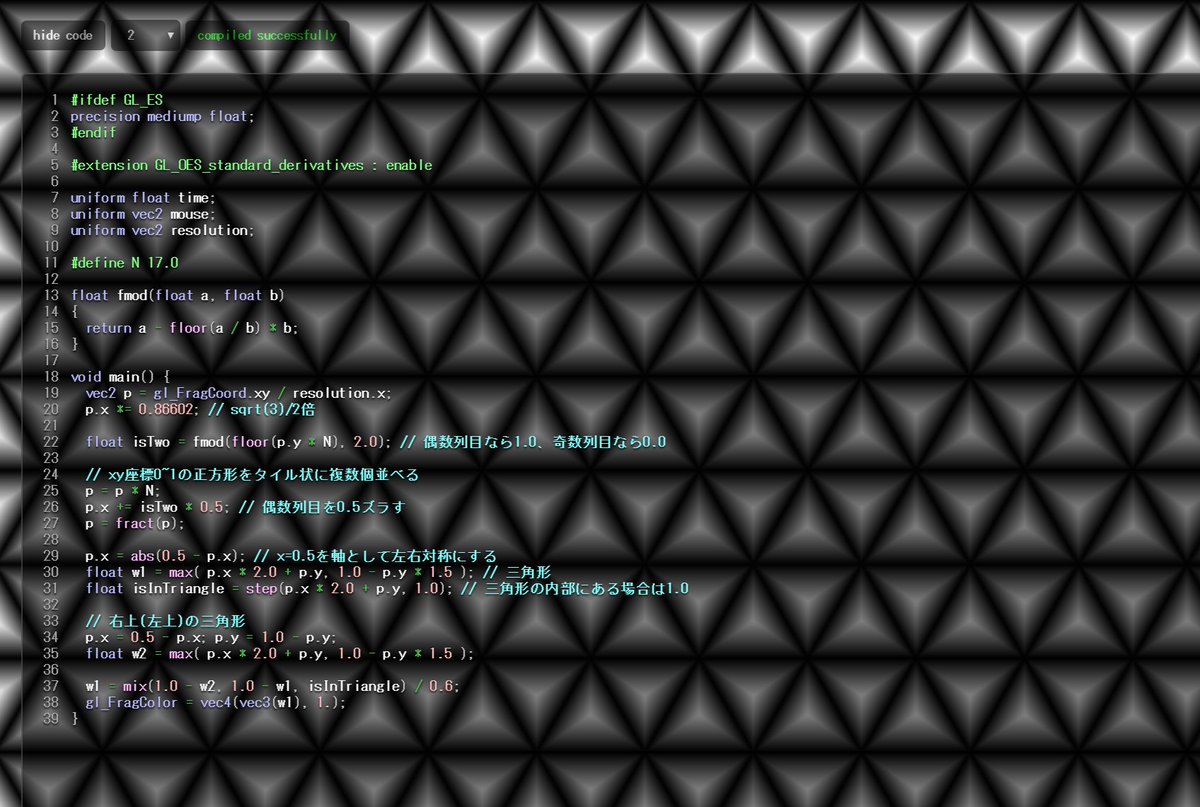
かもそば T Co Alggru3twb Glslで正三角形タイルが作れないかどうか試してたらできたものです 正六角形タイルのglslをヒントに作りました


描いてるものをタイル状にプレビュー Clip Studio Paintの要望 不具合ボード Clip Studio



美しいフラットデザインの作り方



森の奥の隠れ里



高さをなるべく揃えてくれる React Masonry コンポーネントライブラリを作った



モノクロ正方形から作る千鳥格子の描き方 メディバンペイント Medibang Paint



楽天市場 即納 サンゲツタイルカーペット Dt 5300 プレミオ 枚売り 全3色 床材専門店フロアバザール



画像をタイル状に並べてスタイリッシュに出す方法 Html Css Jquery Web関係 仕事とか



Javascriptプラグインmasonry Jsの使い方を解説 Pinterest風グリッドレイアウトが簡単に実装可能 Webkore



Android 画像をタイル状に設置する 雑食プログラミング備忘録



Imagemagicでphotoshopより早く 便利に画像処理しちゃおう 大石制作ブログ



Flickrの写真を横にタイル状に並べて表示するやり方 元caバンビのずぼら日記



プラグインなし インスタグラムapiでwordpressに投稿の一覧を表示する デザインサンプル付 Inokawablog


フォトコンテストページに集まった投稿をウェブサイト上に埋め込む Ownly



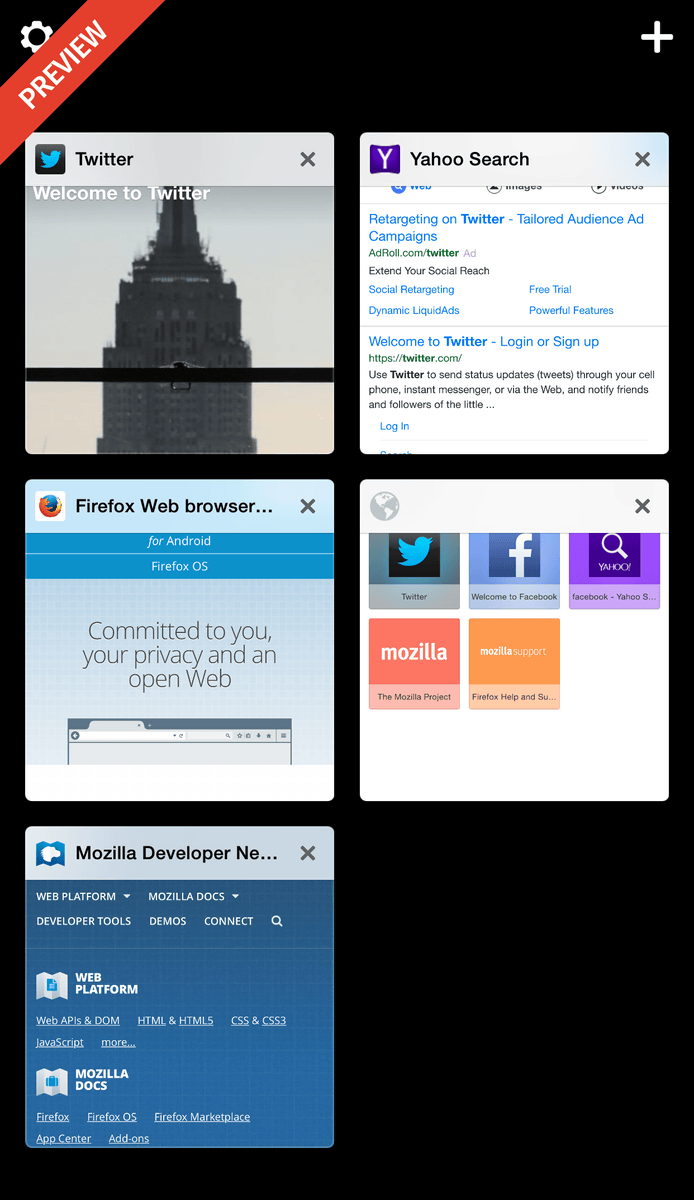
ついに Firefox For Ios 登場 プレビュー版提供開始 実際のスクリーンショットが公開中 Gigazine



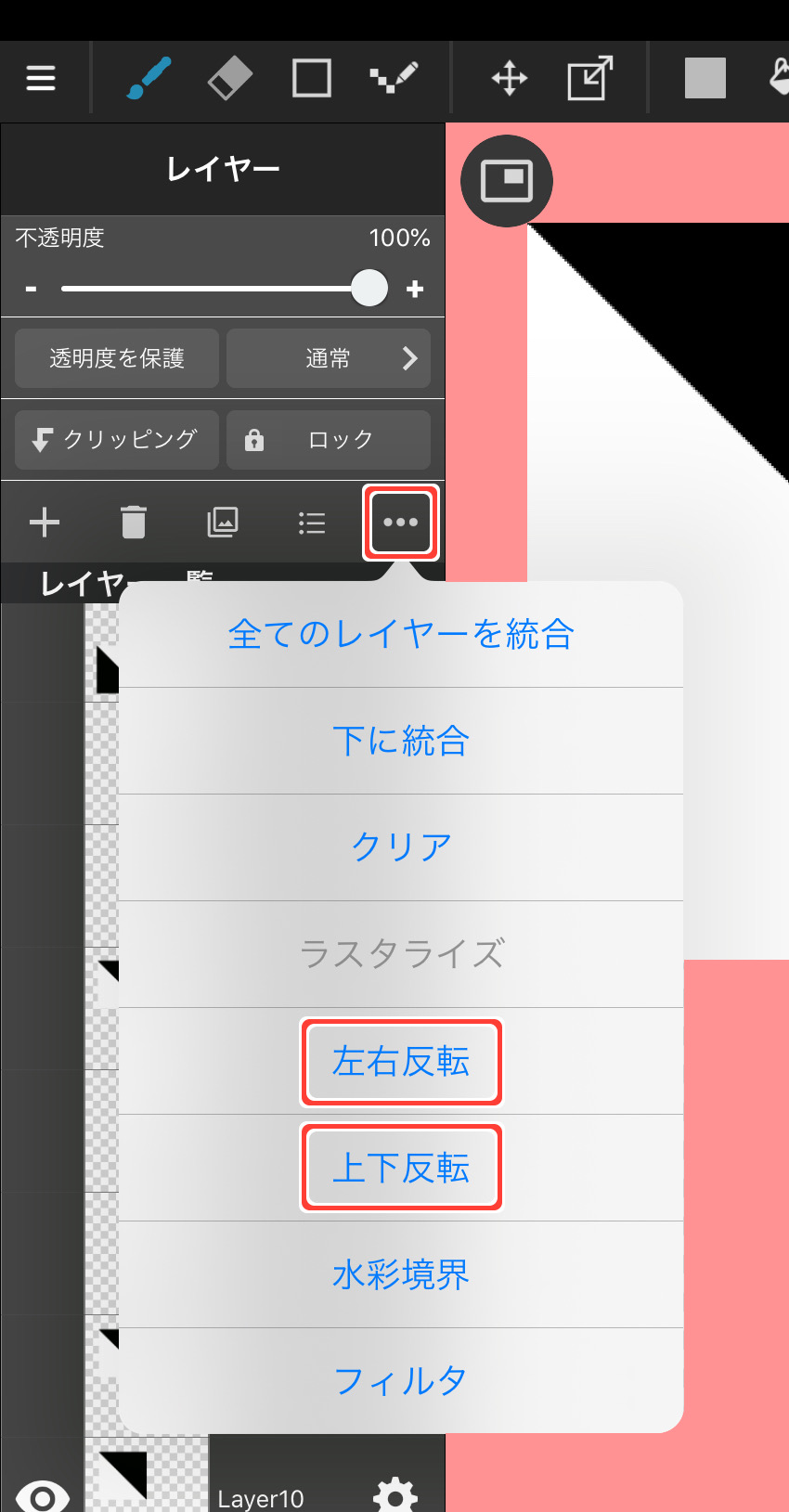
クリップスタジオ画像素材レイヤー使い方 描いた絵をタイル状に並べよう コンテアニメ工房



画像をタイル状に並べてスタイリッシュに出す方法 Html Css Jquery Web関係 仕事とか



Unity スプライトをタイル状に敷き詰める 謎線 Teratail



Vue Jsで画像をレンガ状に並べる Brick Layout Inokawablog



いぶし瓦風タイルの作られ方 スペシャルコンテンツ タイルメーカーダイナワン Dinaone



軽快な動作で要素をウィンドウ幅に応じてタイル状に並べることができる Wookmark Jquery Plugin Nakazi Lab ナカジラボ



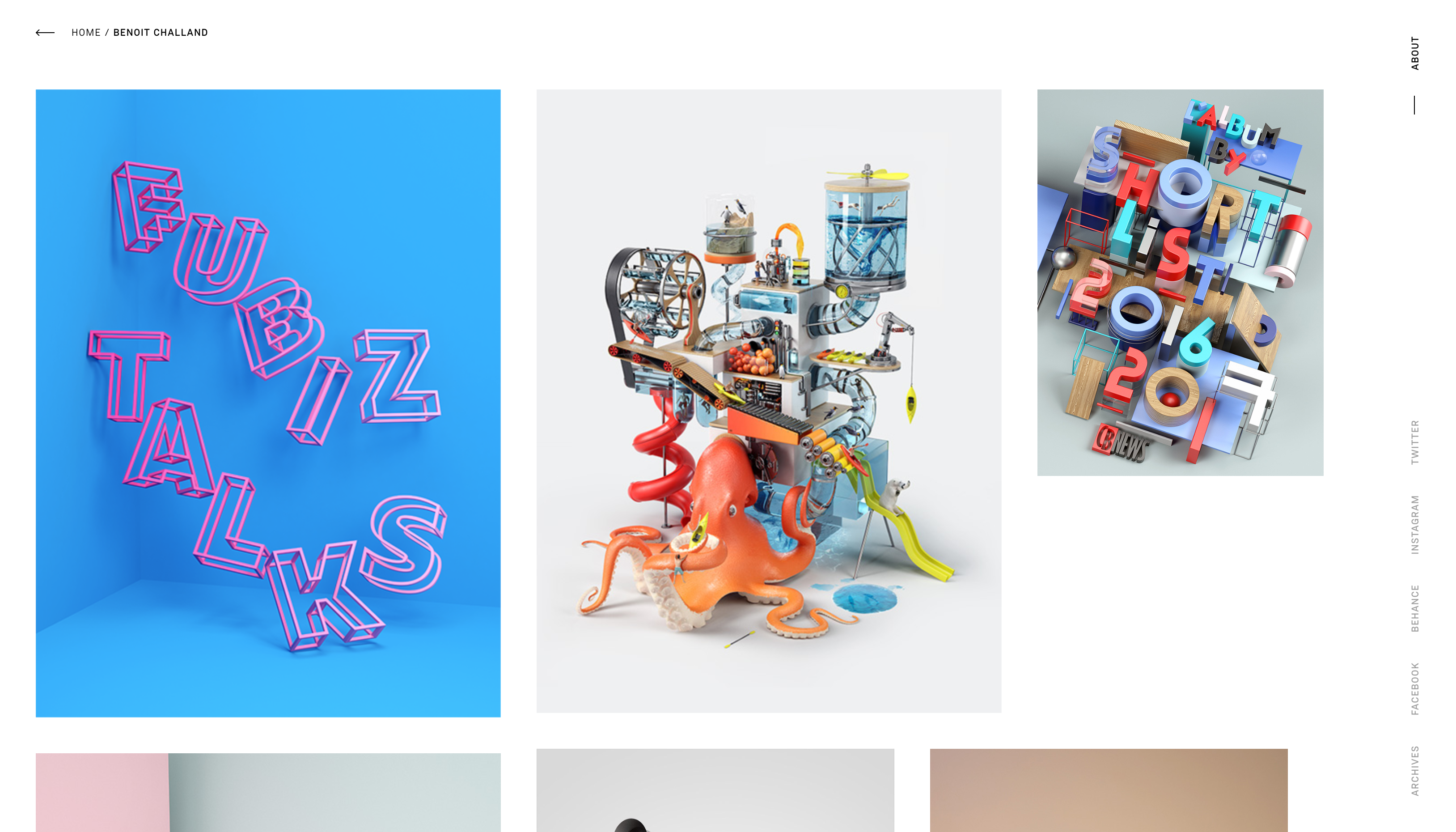
Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus



フロアタイルのメリット デメリット On2 Architects



4つのチャートを思い通りに並べる やのつよblog



Gimp 日本語 使い方 シームレスフィルターで画像を繰り返し並べる



トップページにタイル状に画像を並べる レスポンシブデザイン対応 ゆうそうとitブログ



Stinger8で投稿一覧をグリッド表示する方法 Wordpressの使い方 ワードプレスを使いビジネスサイト構築



Powerpointで六角形のハニカム構造パターンを作るマクロ Ppdtp



フォルダから選択した画像をアートボードにタイル状に並べるスクリプト Macos専用 Illustrator スクリプト Gorolib Design はやさはちから



スマホで100vhを使うと アドレスバーの高さ分はみでてしまう B



Sasa 水面の形態にインスパイアされた錫製トレー 24d Studiostore


画像 タイル 並べる Lowkernesia Com



楽天市場 フロアタイル 接着剤不要 木目 置くだけ 敷くだけフロアタイル 12枚セット 置き敷きタイプ 床材 ウッドフローリング Diy 床 賃貸 簡単 貼ってはがせる リフォーム カーペット フローリングカーペット ウッドカーペット フローリングタイル おしゃれ 生活雑貨



軽快な動作で要素をウィンドウ幅に応じてタイル状に並べることができる Wookmark Jquery Plugin Nakazi Lab ナカジラボ



一番分かりやすいcss Grid Layoutの使い方ガイド Web Design Trends



モザイクアート その多彩な表現力 Blog Xs 株式会社エクシィズ



Lightning 一覧をグリッド表示させたい を実現したプラグイン Post Grid イースクエアード



複数画像の一部を一枚の画像にタイル状に合成する方 Okwave



Imagemagicでphotoshopより早く 便利に画像処理しちゃおう 大石制作ブログ


Wooltileの柄選び Hotta Carpet



クリップスタジオ画像素材レイヤー使い方 描いた絵をタイル状に並べよう コンテアニメ工房



ロン בטוויטר Photoshopでたくさんの画像をタイル状に並べるやつやりたかったんだけどなんかうまくできなかった



デザインで魅せる写真年賀状づくり キヤノンイメージゲートウェイ



トップページを画像を並べたタイル状のものにカスタマイズする ゆうそうとitブログ



軽快な動作で要素をウィンドウ幅に応じてタイル状に並べることができる Wookmark Jquery Plugin Nakazi Lab ナカジラボ



Flickrの写真を横にタイル状に並べて表示するやり方 元caバンビのずぼら日記



画像をタイル状に並べてスタイリッシュに出す方法 Html Css Jquery Web関係 仕事とか



Qvbzg2vdrm74em



ウールタイル Diy Factory オンラインショップ



ワード用 複数画像を一括挿入可能な無料アドインの使い方 すばらしきofficeとアドインの世界



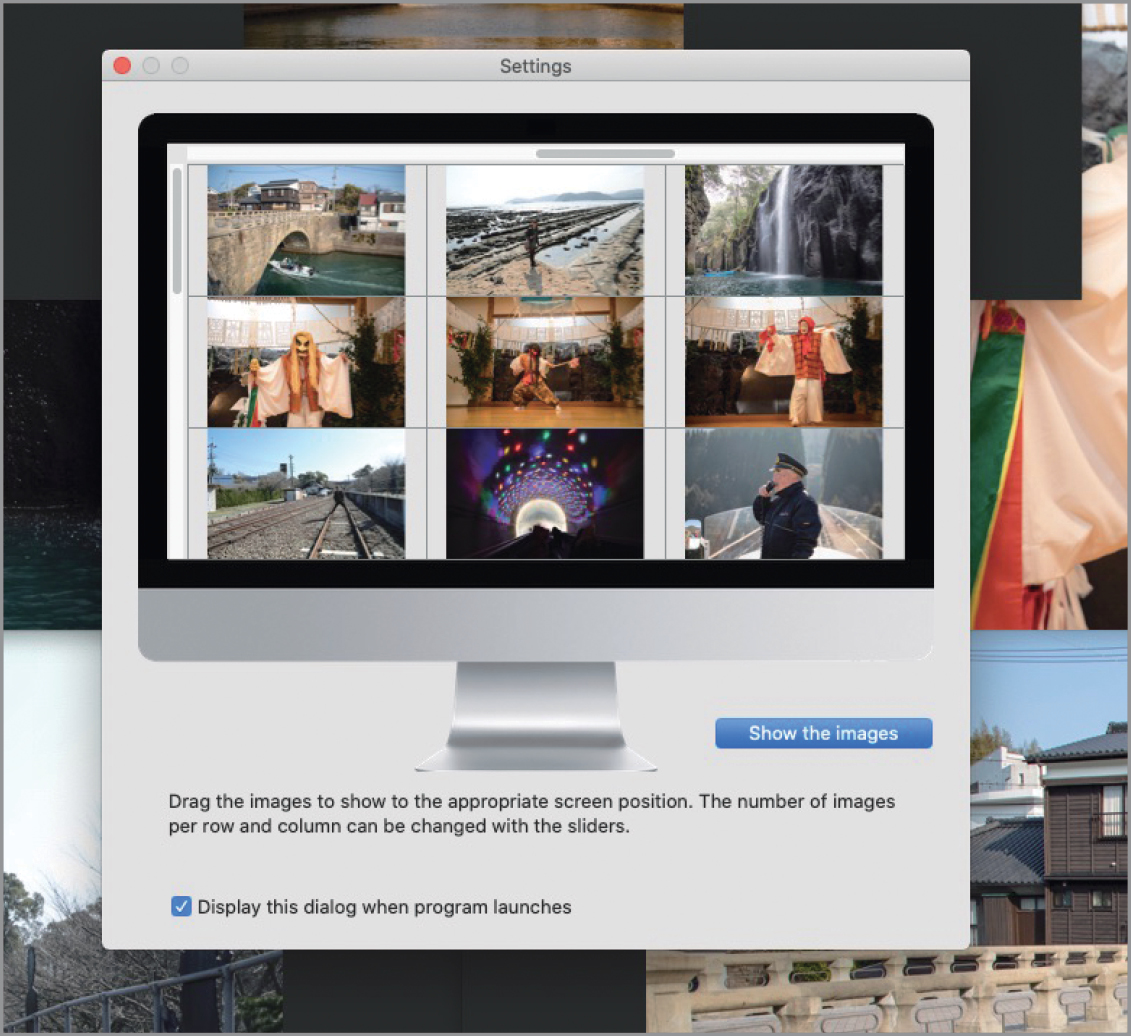
画像をデスクトップにタイル状に配置 Macfan


社長ブログ タイル通販奮闘記 Tile Park Com ページ 21



フロアタイルの貼り方 賃貸ok きれいに敷き詰める手順 コツを伝授 ラグ カーペット通販 びっくりカーペット



Flickrの写真を横にタイル状に並べて表示するやり方 元caバンビのずぼら日記



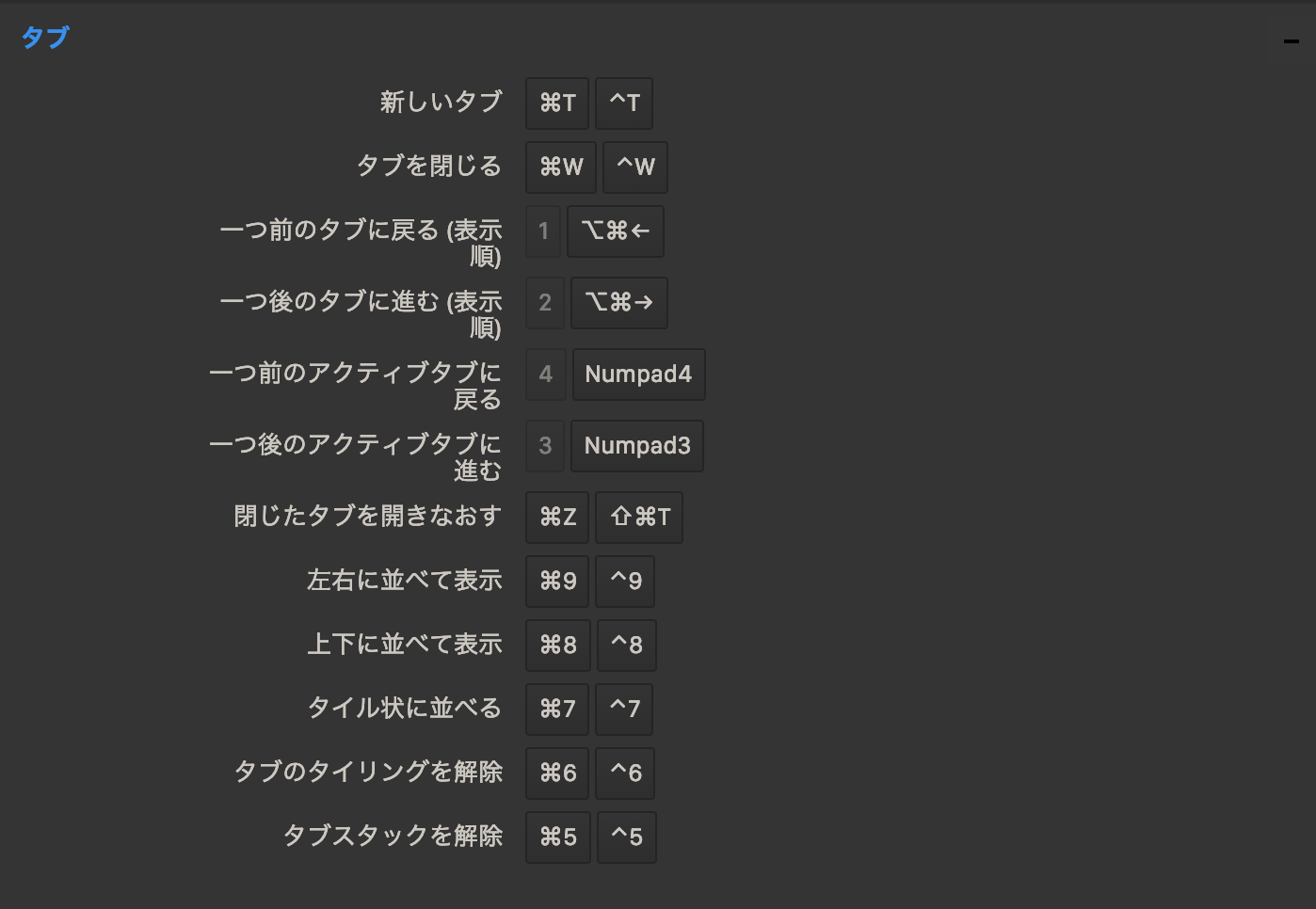
Vivaldiが素晴らしい Qiita



画像をタイル状に並べた画像を作成する方法 Comemo Com



モーションタイル Riot Design Studio



A Blog Cms カスタムユニットにsmartphoto Jsを実装する ウェブのましじめ



画像をタイル状に並べてスタイリッシュに出す方法 Html Css Jquery Web関係 仕事とか



トレー Sasa L M S Toyama Products 富山プロダクツ



背景テクスチャモーションの作り方 Adobe After Effects Cc カズノコブログ



18 号 拡散装置 光源装置およびプロジェクター Astamuse



ポートフォリオに使える デザイナーが設計をコーディングする力 01 ガクブロ



プロとして恥ずかしくない 新 Cssデザインの大原則 株式会社エムディエヌコーポレーション



タイリングディスプレイの意味 用法を知る Astamuse



Sasa 水面の形態にインスパイアされた錫製トレー 24d Studiostore



動画をタイル状に並べるエフェクト Premierepro解説 39 Youtube



イケてるしヤバいプロパティ Css Grid でイケてるレイアウトを作ろう 株式会社i Seed アイシード 大阪 心斎橋のweb制作集団



Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends



Powerpointでラーメン丼でお馴染み 渦巻き状のラーメンマーク 雷紋 をグラフで描く方法をご紹介します 図形の L字 を継ぎ足せば描けそうですがスマートではありません パスの区切りなく直線が繋がった状態のラーメンマークを描きましょう ラーメン グラフ 渦巻き



モノクロ正方形から作る千鳥格子の描き方 メディバンペイント Medibang Paint



デザインで魅せる写真年賀状づくり キヤノンイメージゲートウェイ



色も柄もオリジナル 商品の事例pin Up Toolbox



背景テクスチャモーションの作り方 Adobe After Effects Cc カズノコブログ



Flickrの写真を横にタイル状に並べて表示するやり方 元caバンビのずぼら日記



選択オブジェクトをアートボードにタイル状に指定した列数で並べるスクリプト Illustrator スクリプト Gorolib Design はやさはちから



イラストや写真をタイルのように隙間無く敷き詰めたデザイン Dub Design



Photoshop Cc 複数の写真を同じ大きさで並べる方法 Youtube



軽快な動作で要素をウィンドウ幅に応じてタイル状に並べることができる Wookmark Jquery Plugin Nakazi Lab ナカジラボ



Flexboxでカード型レイアウトを作ろう 前編 後編 ライブ授業レポート R360studio



フロアタイル 接着剤不要 木目 置くだけ 敷くだけフロアタイル 24枚セット 置き敷き 全10色 床材 ウッドフローリング Diy 床 賃貸 簡単 貼ってはがせる リフォーム カーペット フローリングカーペット ウッドカーペット フローリングタイル おしゃれ フロアタイル 生活



上がり框 読みもの Nuリノベーション



Lightning 一覧をグリッド表示させたい を実現したプラグイン Post Grid イースクエアード



Imagemagickでmontage 理科系の勉強日記



イメージカタログ 優雅 写真 並べる フリーソフト


0 件のコメント:
コメントを投稿